overview
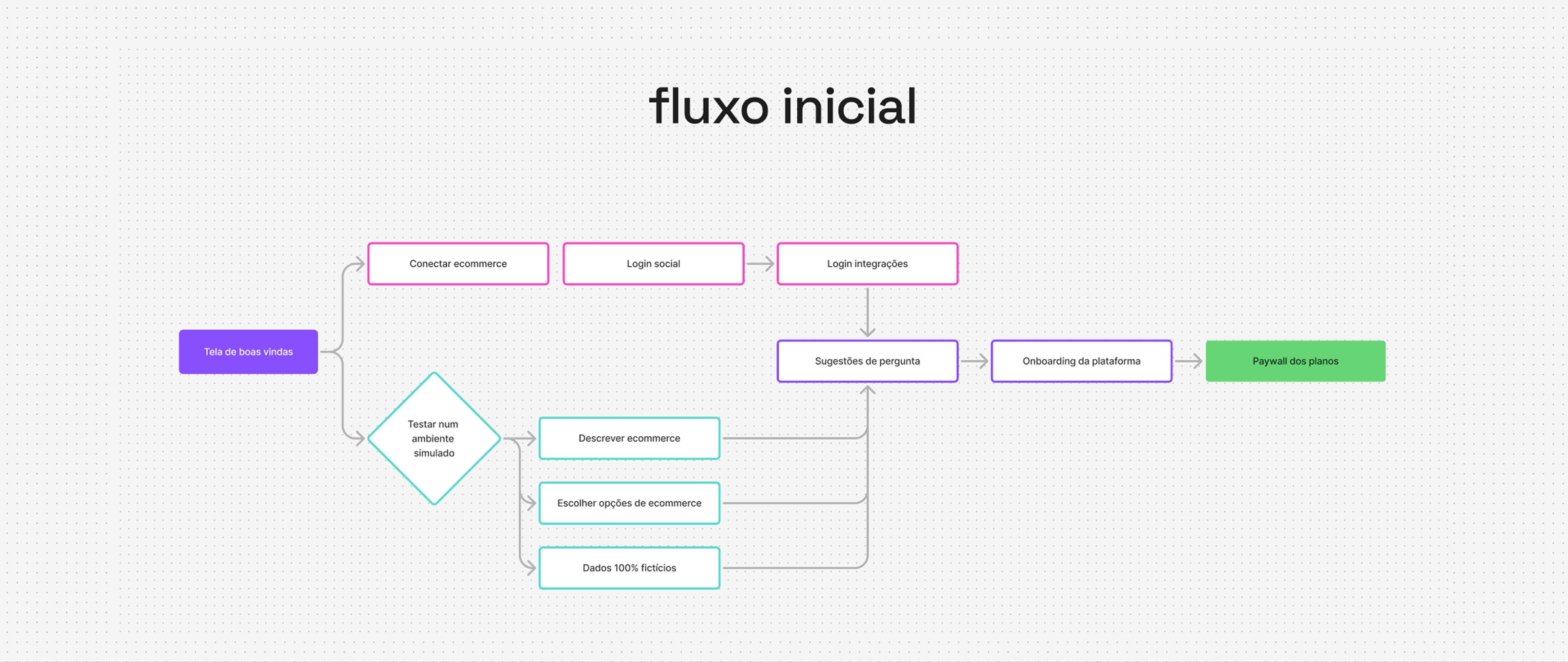
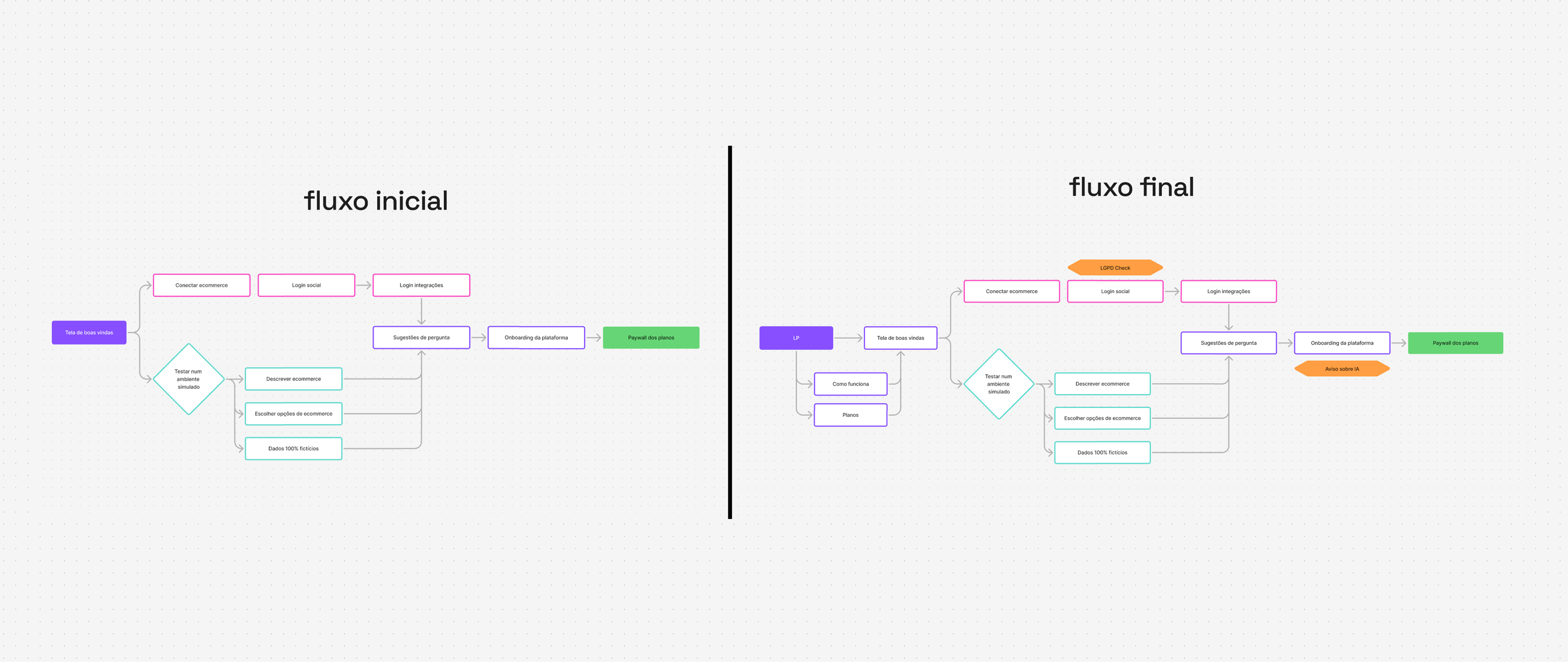
A Syncro é uma plataforma com chatbot de IA criada para ajudar grandes e-commerces a analisar e gerenciar seus dados com mais eficiência. Quando entrei no projeto, a plataforma ainda estava em fase inicial de desenvolvimento. Nosso desafio era estruturar, do zero, todo o fluxo de onboarding, desde a landing page até as primeiras interações dentro do sistema, com o objetivo de lançar a primeira versão do produto para testes em apenas 21 dias.